It’s a common practice that the header image of most websites link back to the home page. People expect this.
Linking your Header Home Using Artisteer and WordPress
What if you’re using Artisteer to create a WordPress template?
Here’s a simple way to link your header back to your home page.
(Before making any changes to the page.php code, copy the original code and save it someplace. If you mess up you can always return things to the way they were.)
1. Find the art for the header. It should be located in the wp-content folder in the theme folder under “images”. It would be called “header.jpg”.
Figure out the exact url for this image, or copy it to an easier location and upload it to your server. You will have to locate this exact url, either way.
2. Log into your wp-admin account.
3. Go to Appearance in your Admin page.
4. Click on Editor
5. Find “Page Template” (page.php) on the right hand side and click.
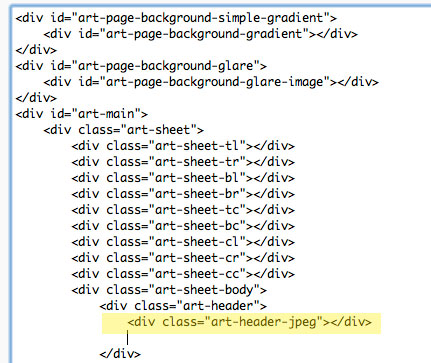
6. Look for the following highlighted code:
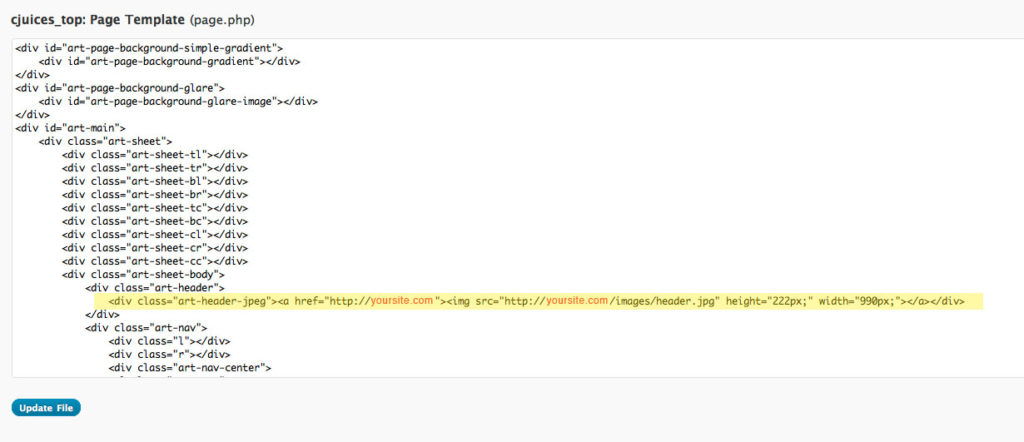
7. Replace this highlighted code with the new highlighted code below:
Make sure to use your own domain name as well as the entire url address of the header art. Also include the proper height and width.
8. Update the page template.
You should now be able to click on your header from any page and it will take you home.
If you see a little box with a ? in it, that means either you do not have the correct, exact url for the header image or you did not upload it to the server.
For more details check out the Artisteer Forum.




Thanks, much simpler fix than anything I found on the Artisteer Forum. It worked flawlessly on my website.
Glad I could help. It took a lot of trial and error as well as research to make this happen. Hopefully it will be something added into an Artisteer update.
what if i dont have the code art-header?
I recommend you go to the Artisteer Support Forum. They have lots of helpful information there that may address your particular issue in finding the code art-header. Hope this helps.